Статические компоненты#
В комплект поставки включена библиотека статических компонентов.
Для использования элементов библиотеки необходимо загрузить файл LibrariespkSimple.bpl
Информация
Статические компоненты, не связаны с переменными.
Иконки всех статических компонентов отображаются на панели модулей-библиотек при нажатии на закладку Статические компоненты.

Компоненты#
Иконка |
Компонент |
Описание |
|---|---|---|
|
Поле ввода. Область для ввода текстовых или числовых данных. |
|
|
Геометрическая фигура. Статическая геометрическая фигура. |
|
|
Рамка. Изображение границы для прямоугольной области, не ограничивающее другие компоненты. |
|
|
Разделитель. Используется для создания на мнемосхеме или в ее части (группе объектов или панели объектов) разделенных областей отображения, размеры которых могут быть изменены вручную при выполнении мнемосхемы. |
|
|
Область прокрутки. Контейнер. Область отображения информации, размер отображения которой может быть меньше фактического размера информации. При этом видимая часть рассматривается как «окно», которое перемещается над информацией с помощью движков, расположенных снизу и справа области. |
|
|
Группа объектов. Контейнер. Может содержать другие компоненты ограничивая их видимость своими размерами. В отличии от Области прокрутки не поддерживает прокрутку в случае, если компоненты выходят за границы группы. |
|
|
Страничный объект. Контейнер. Компонент состоящий из набора «страниц», переключаемых с помощью закладок с их названиями. Каждая «страница» компонента является отдельным контейнером и может содержать другие компоненты. |
|
|
Ломаная линия. Используется для рисования простых линий и геометрических фигур, образованных прямыми линиями. |
|
|
Линия с толщиной. Используется для рисования сложных линий, изображающих горные выработки, линии водопровода и пр. |
|
|
Поворачиваемая надпись. Может содержать одну и более строк, которые могут быть расположены под произвольным углом. |
|
|
Разделитель. Используется при оформлении сложных панелей для их видимого разделений. В отличие от разделителя (TSplitter) этот элемент не предусматривает возможность изменения своего положения. |
|
|
Картинка. Статическая картинка или анимированное изображение, загружаемое в дизайнере и сохраняющее свои данные в файле мнемосхемы. |
|
|
Расширенная текстовая надпись. Текстовая надпись с большим набором свойств для управления отображением и оформлением текста. |
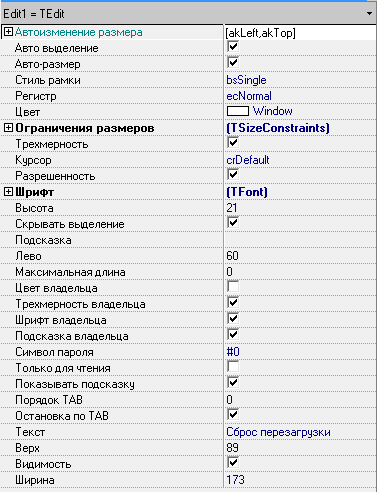
TEdit#

Компонент TEdit предназначен для ручного ввода значения.
|
|
Этот компонент используется совместно с компонентом RTButton для ввода значения передаваемой серверу РТС команды.
Уникальные свойства
Выделять текст при получении фокуса. |
|
Максимальная длина вводимого значения. |
|
Символ скрывающий вводимое значение. |
|
Стиль простой рамки. |
|
Введенный текст. |
|
Запрет редактирования значения. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Автоматическая установка размеров для полного отображения содержимого. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Активация компонента при нажатии клавиши ТАВ. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Номер компонента в списке очередности ТАВ. |
|
Доступность компонента. |
|
Отображение с 3D эффектами. |
|
Использование «Трехмерности» владельца. |
|
Основной цвет компонента. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Ширина компонента. |
|
Цвет, размер и стиль шрифта. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
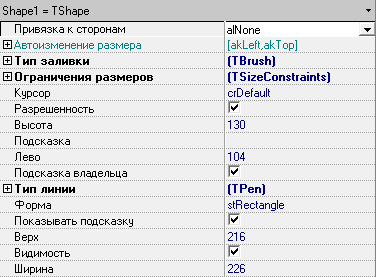
TShape#

Компонент TShape предназначен для отображения простой геометрической фигуры.
|
|
Этот компонент можно использовать для того, чтобы выделить цветом часть мнемосхемы.
Уникальные свойства
Параметры линии контура фигуры. |
|
Тип геометрической фигуры. |
|
Способ заливки поля фигуры. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Ширина компонента. |
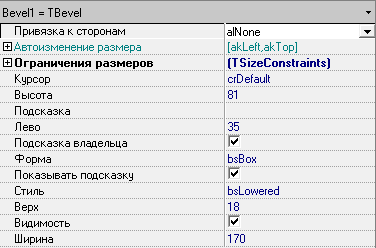
TBevel#

Компонент TBevel предназначен для зрительной группировки компонентов без использования дополнительных контейнеров.
|
|
Этот компонент отображает рамку, которую можно использовать для отображения логической группировки компонентов в ситуациях, когда использование контейнеров для выполнения этой задачи не нужно.
Уникальные свойства
Способ рисования рамки. |
|
Стиль отображения рамки компонента. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Привязка к сторонам контейнера. |
|
Ширина компонента. |
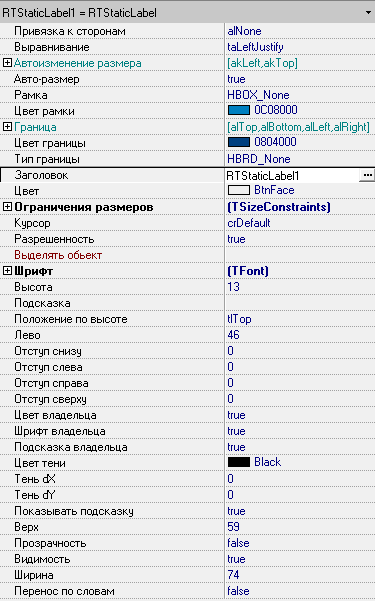
RTStaticLabel#

Компонент RTStaticLabel предназначен для отображения статические подписей.
|
|
С помощью этого компонента можно отображать текстовые подписи с различными дополнительными элементами декорации. Пример использования этого компонента описан в разделе Статическая надпись.
Уникальные свойства
Выделяемый объект. |
|
Выравнивание текста по горизонтали. |
|
Перечень границ, которые будут отображаться у компонента. |
|
Текстовый заголовок. |
|
Отступ содержимого компонента от его верхней границы. |
|
Отступ содержимого компонента от его левой границы. |
|
Отступ содержимого компонента от его нижней границы. |
|
Отступ содержимого компонента от его правой границы. |
|
Перенос текста по словам. |
|
Отображать компонент прозрачным. |
|
Тип рамки компонента. |
|
Сдвиг тени по вертикали. |
|
Сдвиг тени по горизонтали. |
|
Способ отображения границ компонента. |
|
Цвет рамки компонента. |
|
Цвет границ компонента. |
|
Основной цвет компонента. |
|
Определяет цвет тени у текста компонента. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Автоматическая установка размеров для полного отображения содержимого. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Положение текстовой надписи внутри компонента по высоте. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Ширина компонента. |
|
Цвет, размер и стиль шрифта. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
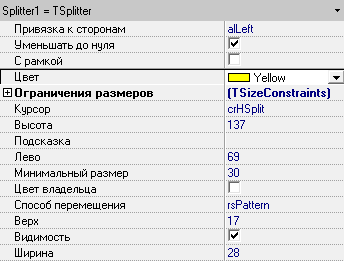
TSplitter#

Компонент TSplitter предназначен для изменения размера разделяемых им компонентов.
|
|
Компонент выполняет свои функции только в режиме запуска мнемосхемы. Пример использования этого компонента рассмотрен в разделе Пример TSplitter.
Уникальные свойства
Ограничение изменения размеров компонентов. |
|
Отображение линии разделения. |
|
Способ отображения при перетаскивании. |
|
Разрешает уменьшать разделяемые компоненты до нуля. |
Свойства
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Привязка к сторонам контейнера. |
|
Основной цвет компонента. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Ширина компонента. |
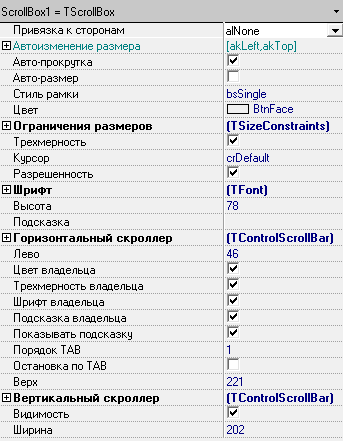
TScrollBox#

Компонент TScrollBox предназначен для отображения информации, размер отображения которой может быть меньше фактического размера компонента. При этом видимая часть рассматривается как «окно», которое перемещается над информацией с помощью движков, расположенных снизу и справа области.
|
|
Уникальные свойства
Автоматическое увеличение внутренней области контейнера. |
|
Автоматическая установка размеров для полного отображения содержимого. |
|
Параметры вертикального скроллера. |
|
Параметры горизонтального скроллера. |
|
Стиль простой рамки. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Активация компонента при нажатии клавиши ТАВ. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Номер компонента в списке очередности TAB. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Отображение с 3D эффектами. |
|
Использование «Трехмерности» владельца. |
|
Основной цвет компонента. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Ширина компонента. |
|
Цвет, размер и стиль шрифта. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
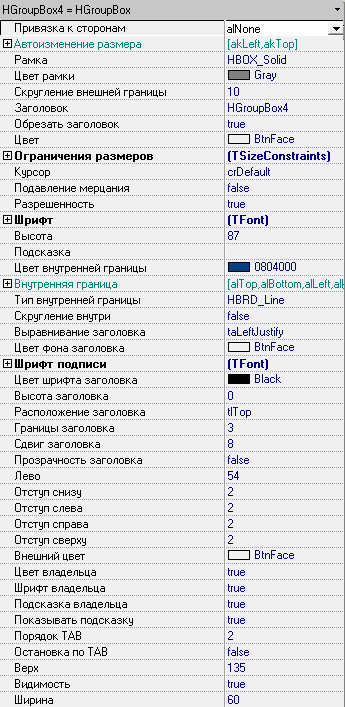
HGroupBox#

Компонент HGroupBox - это контейнер для других компонентов с широким набором возможностей по отображению заголовка и обрамления внутренних компонентов.
|
|
Уникальные свойства
Цвет компонента между внутренними и внешними границами. |
|
Внутренние границы компонента. |
|
Положение заголовка. |
|
Определяет высоту заголовка. |
|
Отступ текста заголовка. |
|
Текст заголовка. |
|
Исключать заголовок из области внутренних компонентов. |
|
Отступ содержимого компонента от его верхней границы. |
|
Отступ содержимого компонента от его левой границы. |
|
Отступ содержимого компонента от его нижней границы. |
|
Отступ содержимого компонента от его правой границы. |
|
Улучшение отображения изменяющихся компонентов. |
|
Положение текстовой надписи внутри компонента по высоте. |
|
Запрет отображения фона текста заголовка. |
|
Тип рамки компонента. |
|
Расположение заголовка группы. |
|
Сдвиг текста заголовка от левой границы компонента. |
|
Радиус скругления. |
|
Радиус скругления. |
|
Тип внутренних границ компонента. |
|
Цвет рамки. |
|
Цвет внутренней границы. |
|
Цвет фона заголовка. |
|
Цвет шрифта заголовка. |
|
Цвет, размер и стиль шрифта заголовка. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Максимальные и минимальные высота и ширина. |
|
Активация компонента при нажатии клавиши ТАВ. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Номер компонента в списке очередности ТАВ. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Основной цвет компонента. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Ширина компонента. |
|
Цвет, размер и стиль шрифта. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
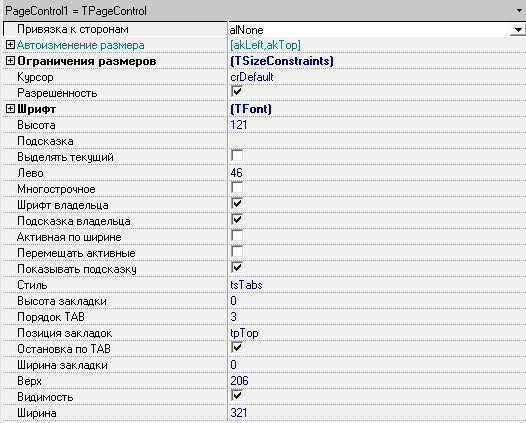
TPageControl#

Компонент TPageControl – это контейнер, имеющий несколько раздельных страниц для размещения компонентов.
|
|
Каждая страница имеет собственный заголовок, отображающийся на поле основного компонента. При выборе заголовка отображаются компоненты, которые были расположенные на соответствующей странице.
Для добавления или удаления страниц необходимо использовать контекстное меню компонента, в котором будут следующие пункты:
Новая страница
Добавляет новое поле-закладку в конец списка уже существующих.
Следующая / Предыдущая.
Переключается на следующую и предыдущую страницу соответственно.
Каждая страница - это отдельный компонент-контейнер, на котором можно размещать другие компоненты. Каждая страница имеет свой набор свойств, для доступа к которым необходимо в редакторе мнемосхемы выделить тело страницы. Ее свойства будут отображаться в инспекторе свойств.
Свойства страницы
В этой таблице, символом * (звездочка) обозначаются уникальные свойства страницы.
Размер отступа размещения компонентов от границ страницы. |
|
Текст заголовка. |
|
Максимальные и минимальные высота и ширина. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Доступность компонента. |
|
Цвет, размер и стиль шрифта. |
|
Высота компонента. |
|
Выделять закладку для страницы цветом. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Номер страницы в общем списке страниц. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Ширина компонента. |
Уникальные свойства
Отображение активной закладки на всю ширину. |
|
Выделение при наведении. |
|
Точная высота закладки страниц. |
|
Несколько строк для закладок. |
|
Перемещать активную закладку в первую строку. |
|
Положение закладок страниц. |
|
Стиль отображения закладок страниц. |
|
Точная ширина закладки страниц. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Активация компонента при нажатии клавиши ТАВ. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Номер компонента в списке очередности TAB. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Ширина компонента. |
|
Цвет, размер и стиль шрифта. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
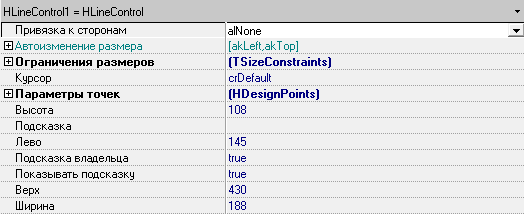
HLineControl#

Компонент HLineControl предназначен для отображения ломаной линии.
|
|
Способ редактирования ломаной линии описан в разделе Редактор ломаной линии. Комплексный пример использования ломаной описан в разделе Мнемосхема объекта.
Уникальные свойства
Параметры отображения ломаной линии. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Привязка к сторонам контейнера. |
|
Ширина компонента. |
HContourLine#

Линия с толщиной HContourLine  используется для рисования сложных линий, изображающих горные выработки, водопроводы, воздуховоды и др.
используется для рисования сложных линий, изображающих горные выработки, водопроводы, воздуховоды и др.
|
|
Способ редактирования ломаной линии описан в разделе Редактор ломаной линии. Комплексный пример использования ломаной описан в разделе Мнемосхема объекта.
Уникальные свойства
Параметры отображения ломаной линии. |
Свойства
Отступ от верхней границы контейнера. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Ширина компонента. |
HAngleLabel#

Компонент HAngleLabel предназначен для создания текстовых надписей с возможностью их поворота.
|
|
Примеры использования компонента описаны в разделе Поворачиваемая надпись.
Уникальные свойства
Текст заголовка. |
|
Тип рамки компонента HAngleLabel. |
|
Цвет, размер и стиль шрифта для поворота текста. |
Свойства
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Ширина компонента. |
HDelimiter#

Компонент HDelimiter предназначен для отображения заголовков.
|
|
Компонент предназначен для создания заголовков для визуального выделения групп компонентов, когда нет необходимости использовать контейнеры.
Уникальные свойства
Параметры компонента-заголовка. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Привязка к сторонам контейнера. |
|
Ширина компонента. |
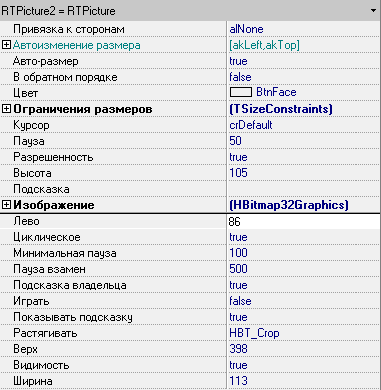
RTPicture#

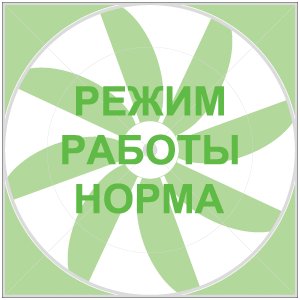
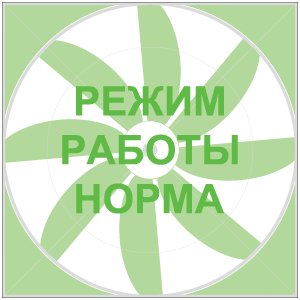
Компонент RTPicture предназначен для отображения на мнемосхемах изображений не связанных с переменными.
|
|
|
У этого компонента есть редакторы для загрузки изображения.
Эти редакторы доступны в контекстном меню компонента и описанные в разделе Редактор RTPicture.
Уникальные свойства
Автоматическая установка размеров для полного отображения содержимого. |
|
Порядок проигрывания анимации. |
|
Переключатель проигрывания анимации. |
|
Параметры отображения кадра картинки. |
|
Минимальная задержка между кадрами анимации. |
|
Скорость анимации. |
|
Пауза между кадрами для замены. |
|
Способ растяжения изображения. |
|
Постоянное проигрывание анимации. |
Свойства
Привязка сторон компонента к границам контейнера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Высота компонента. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальные и минимальные высота и ширина. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Привязка к сторонам контейнера. |
|
Доступность компонента. |
|
Основной цвет компонента. |
|
Ширина компонента. |