Свойства компонентов#
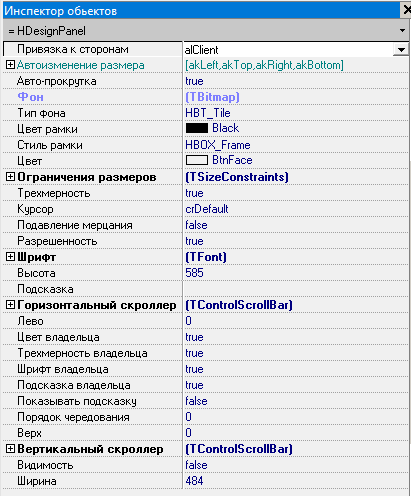
В Инспекторе объектов отображаются свойства компонентов в различном представлении и с разными способами их редактирования.

Типы свойств#
Инспектор может отображать следующие типы свойств:
Свойство заданное в виде списка.
Вложенный набор свойств, собранных в группу.
Логическое бинарное значение (включено или выключено, используется или не используется, и т.д.).
Значение цвета.
Свойство в виде объекта, который описывает сложный тип данных, такой как изображение или другой компонент мнемосхемы.
Тип: Список#
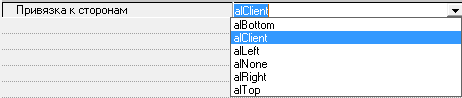
Этот способ отображения используется в том случае, если свойство может принимать одно значение из заранее заданного набора.
Свойство всегда будет установлено в одно из значений списка.
Свойство не может быть установлено в значение, которого нет в списке.

Список свойств отображается в виде выпадающего списка со всеми возможными значениями.
Для изменения свойства необходимо выбрать его из списка или ввести его название вручную в поле редактирования инспектора.
Тип: Группа#
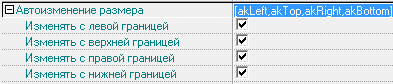
Этот способ используется в том случае, если свойство компонента определяется набором других свойств.

Группа свойств отображается с использованием символа + слева от названия свойства при нажатии на который внутренний набор свойств будет открыт.
Для изменения свойства компонента необходимо менять его внутренние свойства стандартным способом.
Тип: Бинарное#
Этот способ используется в том случае, если свойство компонента может принять только два значения: включено или выключено.

true - включено.
false - выключено.
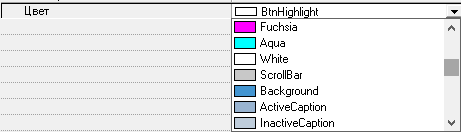
Тип: Цвет#
Этот способ используется для задания цвета.
Значение цвета отображается в строке инспектора в виде цветовой заливки соответствующей выбранному цвету с надписью, соответствующей идентификатору цвета.
Для изменения значения цвета можно:
Выбрать из набора готовых цветов из выпадающего списка.

Дважды нажать левую кнопку мыши на поле свойства и указать цвет в появившемся диалоге редактирования.

Тип: Текст#
Этот способ используется в том случае, если свойство компонента необходимо задать текстовой надписью.
|
|
Текст может быть занесен непосредственно в активную строку, или написан в стандартном окне вызванном через кнопку
 .
.
Тип: Число#
Этот способ используется в том случае, если свойство компонента необходимо задать числом.

Числовое значение вноситься в активное поле вручную.
Тип: Объект#
Свойство для выбора сложной структуры данных, например привязки к компоненту другого компонента или задания сложных данных свойства, например данных изображения.
|
|
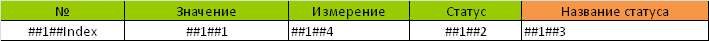
Список свойств#
Список всех свойств компонентов в алфавитном порядке.
Цвет обозначения аварийного порога. |
|
Выделять текст при получении фокуса. |
|
Автоматическое увеличение внутренней области контейнера. |
|
Автоматическая установка размеров для полного отображения содержимого. |
|
Привязка сторон компонента к границам контейнера. |
|
Отображение активной закладки на всю ширину. |
|
Не отображать границы кнопки. |
|
Порядок проигрывания анимации. |
|
Параметры вертикального скроллера. |
|
Отступ от верхней границы контейнера. |
|
Видимость компонента. |
|
Цвет компонента между внутренними и внешними границами. |
|
Внутренние границы компонента. |
|
Выделять закладку для страницы цветом. |
|
Выделяемый объект. |
|
Выделение при наведении. |
|
Выравнивание текста по горизонтали. |
|
Положение заголовка. |
|
Вертикальное положение подписи. |
|
Выравнивание текста по горизонтали. |
|
Высота компонента. |
|
Вертикальный размер компонента. |
|
Определяет высоту заголовка. |
|
Точная высота закладки страниц. |
|
Вертикальный размер изображений списка. |
|
Параметры горизонтального скроллера. |
|
Перечень границ, которые будут отображаться у компонента. |
|
Отступ текста заголовка. |
|
Отступ содержимого компонента от всех его границ. |
|
Текст заголовка. |
|
Определяет может ли число быть отрицательным. |
|
Переключатель проигрывания анимации. |
|
Параметры отображения кадра картинки. |
|
Отображение имени переменной в отдельной строке. |
|
Имя файла для выполнения или запуска. |
|
Растровое изображение. |
|
Количество картинок в изображении. |
|
Способ выполнения файла. |
|
Тип указателя мыши, когда она находится над объектом. |
|
Отступ компонента от левой границы контейнера. |
|
Положение компонента по горизонтали внутри его контейнера. |
|
Максимальная длина вводимого значения. |
|
Минимальная задержка между кадрами анимации. |
|
Ограничение изменения размеров компонентов. |
|
Несколько строк для закладок. |
|
Номер страницы в общем списке страниц. |
|
Цвет обозначения нормального значения. |
|
Исключать заголовок из области внутренних компонентов. |
|
Максимальные и минимальные высота и ширина. |
|
Ориентация компонента. |
|
Активация компонента при нажатии клавиши ТАВ. |
|
Способ отображения текста и иконки. |
|
Отступ содержимого компонента от его верхней границы. |
|
Отступ содержимого компонента от его левой границы. |
|
Отступ содержимого компонента от его нижней границы. |
|
Отступ содержимого компонента от его правой границы. |
|
Используемый параметр переменной. |
|
Параметры отображения данных переменной. |
|
Параметры отображения ломаной линии. |
|
Пауза между кадрами для замены. |
|
Скорость анимации. |
|
Имена переменных привязанных к компоненту. |
|
Перемещать активную закладку в первую строку. |
|
Перенос текста по словам. |
|
Плоский стиль отображения. |
|
Уровень выпуклости изображения. |
|
Улучшение отображения изменяющихся компонентов. |
|
Текст подсказки, отображаемой при наведении мыши на компонент. |
|
Определяет будет ли использована подсказка контейнера или собственная. |
|
Положение закладок страниц. |
|
Определяет будет ли отображаться всплывающая подсказка. |
|
Положение текстовой надписи внутри компонента по высоте. |
|
Номер компонента в списке очередности ТАВ. |
|
Цвет предаварийного значений. |
|
Привязка к сторонам контейнера. |
|
Отображать компонент прозрачным. |
|
Запрет отображения фона текста заголовка. |
|
Промежуток между иконкой и заголовком. |
|
Доступность компонента. |
|
Тип рамки компонента HAngleLabel. |
|
Тип рамки компонента. |
|
Раскрашивание при наведении в нажатом состоянии. |
|
Расположение заголовка группы. |
|
Расположение текста по вертикали. |
|
Способ растяжения изображения. |
|
Внешний редактор для ввода значения. |
|
Определяет прозрачность изображения при рисовании. |
|
Отображение линии разделения. |
|
Параметры компонента-заголовка. |
|
Связь компонента с переменной и способы отображения ее информации. |
|
Связь компонента с переменной. |
|
Величина сглаживания цвета с цветом фона. |
|
Сдвиг текста заголовка от левой границы компонента. |
|
Символ скрывающий вводимое значение. |
|
Радиус скругления. |
|
Радиус скругления. |
|
Смещение отображения иконки. |
|
Отображать списком состояний. |
|
Способ отображения при перетаскивании. |
|
Стиль простой рамки. |
|
Стиль отображения рамки компонента. |
|
Стиль отображения закладок страниц. |
|
Введенный текст. |
|
Сдвиг тени по вертикали. |
|
Сдвиг тени по горизонтали. |
|
Тип внутренних границ компонента. |
|
Способ отображения границ компонента. |
|
Тип отображаемой дополнительной информации. |
|
Способ заливки поля фигуры. |
|
Параметры отображения отрезков ломаной линии. |
|
Параметры линии контура фигуры. |
|
Способ растяжения изображения фона. |
|
Запрет редактирования значения. |
|
Отображение с 3D эффектами. |
|
Использование «Трехмерности» владельца. |
|
Разрешает уменьшать разделяемые компоненты до нуля. |
|
Определяет будет ли файл загружен с сервера РТС. |
|
Картинка для фона мнемосхемы. |
|
Способ рисования рамки. |
|
Тип геометрической фигуры. |
|
Определяет будет ли использоваться цвет контейнера или собственный. |
|
Цвет внутренней границы. |
|
Цвет границ компонента. |
|
Цвет компонента при наведении на него курсора мыши. |
|
Цвет рамки. |
|
Цвет сглаживания фона. |
|
Определяет цвет тени у текста компонента. |
|
Основной цвет фона. |
|
Цвет фона заголовка. |
|
Цвет шрифта заголовка. |
|
Основной цвет компонента. |
|
Постоянное проигрывание анимации. |
|
Ширина компонента. |
|
Точная ширина закладки страниц. |
|
Горизонтальный размер изображений списка. |
|
Ширина области отображения значения переменной. |
|
Размер отступа размещения компонентов от границ страницы. |
|
Размер отображения шкалы. |
|
Определяет будет ли использоваться шрифт контейнера или собственный. |
|
Цвет, размер и стиль шрифта значения. |
|
Цвет, размер и стиль шрифта заголовка. |
|
Цвет, размер и стиль шрифта. |
|
Цвет, размер и стиль шрифта для поворота текста. |
Аварийный цвет#
- Тип:
Цвет.
- Описание:
Цвет обозначения аварийного порога.
Этот цвет используется, если значение переменной превышает установленный аварийный порог.
Авто выделение#
- Тип:
- Описание:
Выделять текст при получении фокуса.
Если установлено, то при получении фокуса текст в поле редактирования будет автоматически выделен.
Авто прокрутка#
- Тип:
- Описание:
Автоматическое увеличение внутренней области контейнера.
При добавлении компонентов в контейнер, если это свойство установлено и общий размер всех помещенных в контейнер компонентов больше размера самого контейнера, размер внутренней области будет автоматически рассчитал для вмещения всех помещенных внутрь компонентов.
Если общий размер всех помещенных в контейнер компонентов больше размера самого контейнера, у контейнера будут отображаться вертикальная и горизонтальная полосы прокрутки так, чтобы было возможно отобразить все внутренние компоненты.
Предупреждение
Полосы прокрутки будут отображаться только в том случае, если в свойствах Горизонтальной и Вертикальной полос прокрутки разрешено отображение.
Авто размер#
- Тип:
- Описание:
Автоматическая установка размеров для полного отображения содержимого.
Если включено, то при изменении содержимого компонента он изменит свой размер так, чтобы точно соответствовать размеру содержимого.
Автоизменение размера#
- Тип:
- Описание:
Привязка сторон компонента к границам контейнера.
При изменении размера контейнера, компонент может менять свой размер для того, чтобы сохранить установленные расстояния до границ контейнера.
Изменять с левой границей
Изменять с верхней границей
Изменять с правой границей
Изменять с нижней границей
Активная по ширине#
- Тип:
- Описание:
Отображение активной закладки на всю ширину.
Если включено, текущая закладка будет отображаться занимая всю возможную площадь заголовка.
Без границ#
- Тип:
- Описание:
Не отображать границы кнопки.
Если установлено, то при отображении кнопки в режиме выполнения границы не будут отображаться. В этом режиме будут отображаться только иконка и заголовок кнопки.
В обратном порядке#
- Тип:
- Описание:
Порядок проигрывания анимации.
Если установлено и включено проигрывание анимации, то она будет проигрываться в обратном порядке, от конца к началу.
Если не установлено и включено проигрывание анимации, то она будет проигрываться в прямом порядке, от начала к концу.
Вертикальный скроллер#
- Тип:
- Описание:
Параметры вертикального скроллера.
Размер кнопки – Размер кнопок сдвига.
Если это свойство установлено в значение 0 (ноль), то размер кнопок будет определен автоматически исходя из настроек системы и типа скроллера.
-
Цвет фона скроллера.
Границы
Минимальное расстояние внутренних компонентов в контейнере до границ контейнера.
Это значение будет добавлено к общему размеру компонентов контейнера при вычислении занимаемой ими площади.
-
Цвет используемый для фона.
Гладко
Если это свойство установлено, то при перемещении кнопки скроллера его содержимое будет отображаться с использованием дополнительного сглаживания.
Стиль
Способ отображения скроллера.
Может принимать следующие значения:
ssFlat
ssHotTrack
ssRegular
Скольжение
Если это свойство установлено, при перемещении кнопки скроллера сразу же будет отображаться перемещение внутренних компонентов.
Если это свойство не установлено, то внутренние компоненты будут перемещены только после отпускания кнопки скроллера.
Видимость
Если установлено, отображение скроллера разрешено.
Если это свойство не установлено, то скроллер контейнера не будет отображаться даже в том случае. когда помещенные в него компоненты занимают площадь большую, чем площадь контейнера.
Предупреждение
При отключении этого свойства скроллер отображаться не будет и, если внутренние компоненты окажутся за пределами видимой области контейнера, то увидеть их будет невозможно.
Верх#
- Тип:
- Описание:
Отступ от верхней границы контейнера.
Используется совместно со свойствами Верх, Лево, Высота и Ширина для задания положения и размера компонента.
Видимость#
- Тип:
- Описание:
Видимость компонента.
Если установлено, то компонент будет отображаться в режиме тестирования и просмотра мнемосхемы.
Если не установлено, то компонент будет отображаться только в режиме редактирования, а в режимах тестирования и просмотра он будет скрыт.
Внешний цвет#
- Тип:
Цвет.
- Описание:
Цвет компонента между внутренними и внешними границами.
Используется для отображения внешней части компонента, не занимаемой внутренними компонентами.
Внутренняя граница#
Выделение закладки#
- Тип:
- Описание:
Выделять закладку для страницы цветом.
Если установлено, то закладка для текущей страницы будет выделена цветом.
Выделять объект#
- Тип:
- Описание:
Выделяемый объект.
Определяет объект который будет выделен если текущий компонент станет активным.
Выделенными могут быть только компоненты, обладающие свойствами Остановка по TAB и Порядок TAB.
Это свойство используется в компоненте RTStaticLabel для связи подписи с другим компонентом.
Из выпадающего списка можно выбрать любой компонент, который удовлетворяет условиям активации. При активации текстовой надписи указанный компонент автоматически активируется.
Выделять текущий#
- Тип:
- Описание:
Выделение при наведении.
Если включено, при наведении курсора мыши на закладку она будет выделяться специальным цветом.
Выравнивание#
- Тип:
- Описание:
Выравнивание текста по горизонтали.
taLeftJustify – к левой стороне.
taRightJustify – к правой стороне.
taCenter – по центру.
Выравнивание заголовка#
- Тип:
- Описание:
Положение заголовка.
taCenter - Заголовок по центру границы компонента.
taLeftJustify - Заголовок смещен к левой границе компонента.
taRightJustify - Заголовок смещен к правой границе компонента.
Выравнивание надписи#
- Тип:
- Описание:
Вертикальное положение подписи.
Определяет способ выравнивания отображения подписи или заголовка по вертикали.
tlBottom – Надпись будет прижата к нижней части компонента.
tlCenter – Надпись будет выровнена по центру компонента.
tlTop – Надпись будет прижата к верхней части компонента.
Выравнивание текста#
- Тип:
- Описание:
Выравнивание текста по горизонтали.
taCenter – Текст центрирован по горизонтали.
taLeftJustify – Текст прижат к левой границе.
taRightJustify – Текст прижат к правой границе.
Высота#
- Тип:
- Описание:
Высота компонента.
Используется совместно со свойствами Верх, Лево, Высота и Ширина для задания положения и размера компонента.
Высота элемента#
- Тип:
- Описание:
Вертикальный размер компонента.
Высота заголовка#
- Тип:
- Описание:
Устанавливает высоту подложки заголовка компонента относительно границы компонента.
При изменении высоты заголовка размер компонента не меняется.
Высота закладки#
- Тип:
- Описание:
Точная высота закладки страниц.
Если установлено в значение 0 (ноль), размер закладки будет вычисляться автоматически так, чтобы ее текст мог быть полностью на нее помещен.
Если установлено в значение отличное от нуля, эта величина будет определять размер закладки. В этом режиме закладки текст надписи может быть обрезан, если указанная высота окажется меньше необходимой.
Высота изображения#
- Тип:
- Описание:
Вертикальный размер изображений списка.
Устанавливает вертикальный размер изображений в списке компонента HRTImageList.
Предупреждение
Все изображения в списке всегда имеют одинаковые размеры.
Если изменить размеры изображений, то список будет очищен и все ранее сохраненные изображения будут удалены!
Максимальный размер изображения ограничен величиной в 100 точек.
Горизонтальный скроллер#
- Тип:
- Описание:
Параметры горизонтального скроллера.
Размер кнопки – Размер кнопок сдвига.
Если это свойство установлено в значение 0 (ноль), то размер кнопок будет определен автоматически исходя из настроек системы и типа скроллера.
-
Цвет фона скроллера.
Границы
Минимальное расстояние внутренних компонентов в контейнере до границ контейнера.
Это значение будет добавлено к общему размеру компонентов контейнера при вычислении занимаемой ими площади.
-
Цвет используемый для фона.
Гладко
Если это свойство установлено, то при перемещении кнопки скроллера его содержимое будет отображаться с использованием дополнительного сглаживания.
Стиль
Способ отображения скроллера.
Может принимать следующие значения:
ssFlat
ssHotTrack
ssRegular
Скольжение
Если это свойство установлено, при перемещении кнопки скроллера сразу же будет отображаться перемещение внутренних компонентов.
Если это свойство не установлено, то внутренние компоненты будут перемещены только после отпускания кнопки скроллера.
Видимость
Если установлено, отображение скроллера разрешено.
Если это свойство не установлено, то скроллер контейнера не будет отображаться даже в том случае. когда помещенные в него компоненты занимают площадь большую, чем площадь контейнера.
Предупреждение
При отключении этого свойства скроллер отображаться не будет и, если внутренние компоненты окажутся за пределами видимой области контейнера, то увидеть их будет невозможно.
Граница#
- Тип:
- Описание:
Перечень границ, которые будут отображаться у компонента.
Свойство используется совместно со свойствами: Цвет границы и Тип границы.
Свойство состоит из набора границ, каждая из которых может быть включена или выключена для отображения.
Верх - Выделяется верхняя граница компонента.
Низ - Выделяется нижняя граница компонента.
Лево - Выделяется левая граница компонента.
Право - Выделяется правая граница компонента.
Значения Нет и Все не используются и не влияют на отображение границ.
Границы заголовка#
- Тип:
- Описание:
Отступ текста заголовка.
Отступ текста заголовка от границ и внутренней части компонента.
Границы#
- Тип:
- Описание:
Отступ содержимого компонента от всех его границ.
Заголовок#
- Тип:
- Описание:
Текст заголовка.
Текст, используемый компонентом для отображения подписей и заголовков.
Знаковое#
- Тип:
- Описание:
Определяет может ли число быть отрицательным.
Если установлено, то старший бит (переменная с максимальным индексом) будет использоваться как индикатор отрицательного числа.
Играть#
- Тип:
- Описание:
Переключатель проигрывания анимации.
Если установлено и загружено изображение состоит более чем из одного кадра, то эти кадры будет автоматически сменяться со скоростью смены кадров, установленных в других свойствах изображения.
Если не установлено или изображение состоит из единственного кадра, всегда будет отображаться только один, текущий кадр.
Изображение#
- Тип:
- Описание:
Параметры отображения кадра картинки.
Эта свойство определяет как будет отображаться каждый кадр изображения. В случае использования анимированных изображений это свойство используется для отображения каждого кадра. В случае использования статических изображений состоящих из единственного кадра это свойство используется для его отображения.
Автоматически разделять
Этот параметр позволяет автоматически создать анимацию для квадратных кадров, расположенных друг за другом на одном изображении.
Если установлено, то при загрузке изображения будет применен алгоритм для автоматического создания анимации из одного изображения.
Если загружаемое изображение вытянуто по горизонтали и при этом его ширина делится нацело на его высоту, то изображение будет разбито по горизонтали на отдельные кадры. Если загружаемое изображение вытянуто по вертикали и при этом его высота делится нацело на его ширину, то изображение будет разбито по вертикали на отдельные кадры.
Если не установлено, то изображение всегда будет интерпретироваться как один кадр.
Авто-прозрачность
Если установлено, то цвет нижней левой точки изображения интерпретируется как прозрачный цвет. Этот цвет будет удален со всего изображения для всех загруженных кадров. При отображении, точки кадров цвет которых совпадет с выбранным цветом выводиться не будут, делая изображения прозрачным.
Растягивать
Способ отображения кадра при неточном совпадении размера компонента и загруженного изображения.
Прозрачность
Если установлено, то при выводе изображения оно будет выводиться прозрачным, если в его данных была указана прозрачность или она была вычислена при загрузке.
Если не установлено, то изображение всегда выводится в не прозрачном режиме, отображая цвета для всех точек.
Прозрачный цвет
Цвет, который будет использован как прозрачный.
Этот параметр имеет меньший приоритет чем параметр Авто-прозрачность и используется только в том случае, если этот параметр не указан или определить прозрачный цвет в загруженном изображении не удалось.
Имя сверху#
- Тип:
- Описание:
Отображение имени переменной в отдельной строке.
Если установлено, то имя переменной будет отображаться в отдельной строке первой строкой, а все данные переменной будут отображаться в следующей строке.
Если не установлено, то имя переменной будет отображаться в той же строке что и ее данные. первым полем.
Имя файла#
- Тип:
- Описание:
Имя файла для выполнения или запуска.
Файл, указанный в этом свойстве может быть автоматически загружен с сервера РТС, для этого необходимо установить свойство Файл с сервера.
В случае, если указан локальный файл или он был успешно загружен с сервера РТС, он будет выполнен.
Выполнение файла - операция аналогичная тому, как если бы этот файл был запущен вручную из окна проводника.
Если файл представляет из себя запускаемый файл (файлы с расширениями EXE, COM, BAT и т.д.) - этот файл будет запущен на выполнение.
Если файл имеет расширение зарегистрированное в системе, то будет запущена зарегистрированная для этого расширения программа и ей передан указанный файл. К примеру, если указать в свойстве Имя файла файл с расширением PDF и в системе установлена какая-либо программа для просмотра таких файлов, например AcrobatReader, то при запуске такого файла будет открыта программа просмотра, которая отобразит указанный файл.
Картинка#
- Тип:
- Описание:
Растровое изображение.
Это свойство позволяет загрузить растровое изображение, данные которого будут сохранены в данных мнемосхемы.
Загруженное изображение будет использовано компонентом при отображении.
Количество картинок#
- Тип:
- Описание:
Количество картинок в изображении.
Указывает, какое количество картинок размещено в одном загруженном изображении. Различные картинки должны размещаться в загруженном изображении по горизонтали, друг за другом, без пропусков. Высота каждой картинки определяется общей высотой загруженного изображения, а ширина - шириной изображения, разделенного на количество картинок.
В разных режимах отображения компонентов будут использоваться различные картинки из загруженного изображения:
В нормально режиме отображения будет использоваться первая картинка.
Если компонент запрещен, то для отображения иконки будет использоваться вторая картинка.
В случае, если загруженное изображение содержит только одну картинку, то изображение для режима запрещенности будет рассчитано автоматически на ее основе.
Изображения с указанием нескольких картинок используются в том случае. если автоматический алгоритм для создания картинок в разных режимах компонента создает изображения не удовлетворительного качества. В этом случае, можно создать специальное изображение. которое будет использоваться в режиме недоступности компонента.
Команда открытия#
- Тип:
- Описание:
Способ выполнения файла.
Строка, определяющая способ исполнения для указанного в свойстве Имя файла файла.
Поддерживаются следующие способы выполнения:
- open:
Указанный файл или программа будет выполнен.
- print:
Указанный файл будет распечатан на установленном по умолчанию принтере.
- expolore:
Будет отображена папка проводника в которой расположен указанный файл и выделение будет установлено на него.
Курсор#
- Тип:
- Описание:
Тип указателя мыши, когда она находится над объектом.
crDefault |
Курсор по умолчанию для текущей операционной системы. |
crAppStart |
|
crArrow |
|
crCross |
|
crDrag |
|
crHandPoint |
|
crHelp |
|
crHourGlass |
|
crHSplit |
|
crIBeam |
|
crMultiDrag |
|
crNo |
|
crNoDrop |
|
crSizeAll |
|
crSizeNESW |
|
crSizeNS |
|
crSizeNWSE |
|
crSizeWE |
|
crSQLWait |
|
crUpArrow |
|
crVSplit |
|
Левая граница#
- Тип:
- Описание:
Отступ компонента от левой границы контейнера.
Лево#
- Тип:
- Описание:
Положение компонента по горизонтали внутри его контейнера.
Используется совместно со свойствами Верх, Лево, Высота и Ширина для задания положения и размера компонента.
Максимальная длина#
- Тип:
- Описание:
Максимальная длина вводимого значения.
Устанавливает максимальное количество символов, которое может быть использовано при вводе значения.
Минимальная пауза#
- Тип:
- Описание:
Минимальная задержка между кадрами анимации.
Величина, определяющая минимально возможную задержку между переключением кадров анимации. Используется совместно со свойством Пауза взамен.
Иногда, при создании анимированных изображений, пауза между кадрами оказывается указанной неправильно или ее значение установлено в очень маленькую величину. Эта настройка позволяет переопределить установленный в файле анимации параметр скорости воспроизведения и производить проигрывание с требуемой скоростью.
В случае, если между кадрами анимации указана задержка менее указанной величины, будет использовано значение задержки из свойства Пауза взамен.
Минимальный размер#
- Тип:
- Описание:
Ограничение изменения размеров компонентов.
Устанавливает минимальный размер, до которого TSplitter может уменьшить разделяемые компоненты. Используется если свойство Уменьшать до нуля не установлено.
Номер страницы#
- Тип:
- Описание:
Номер страницы в общем списке страниц.
Номер страницы в списке страниц. Это свойство может принимать числовые значения начиная с нуля.
Закладки для страниц отображаются в соответствии с их порядковым номером в списке страниц. Номер страницы используется для того, чтобы изменить порядок страниц. Для изменения номера необходимо установить в этом свойстве значение большее номера той страницы, за которой необходимо разместить страницу. Если необходимо сделать страницу первой, то необходимо ввести значение 0 (ноль).
Многострочное#
- Тип:
- Описание:
Несколько строк для закладок.
Если включено, закладки, которые не могут быть отображены в одной строке, будут перенесены на следующую. В этом режиме в заголовке всегда отображаются все доступные закладки.
Если выключено, закладки, которые не могут быть отображены в одной строке, будут обрезаны и в левой части заголовка будет отображаться специальный инструмент со стрелками для перемещения на закладки, выходящие за пределы заголовка. В этом режиме в заголовке всегда отображается только один ряд закладок.
Нормальный цвет#
- Тип:
Цвет.
- Описание:
Цвет обозначения нормального значения.
Этот цвет используется, если значение переменной не превышает установленные пороги.
Обрезать заголовок#
- Тип:
- Описание:
Исключать заголовок из области внутренних компонентов.
Если включено, область заголовка будет исключена из той области, которую могут занимать внутренние компоненты контейнера.
Если выключено, внутренние компоненты контейнера могут занимать область заголовка. В этом случае внутренние компоненты могут быть расположены в области заголовка, в том числе с перекрытием его текста.
Ограничение размеров#
- Тип:
- Описание:
Максимальные и минимальные высота и ширина.
Максимальная высота, Максимальная ширина
Определяет максимальный размер компонента. Компонент не может иметь размер более указанного.
Минимальная высота, Минимальная ширина
Определяет минимальный размер компонента. Компонент не может иметь размер менее указанного.
Ориентация#
- Тип:
- Описание:
Ориентация компонента.
pbHorizontal – Компонент ориентировал слева-направо.
pbVertical – Компонент ориентирован сверху-вниз.
Остановка по TAB#
- Тип:
- Описание:
Активация компонента при нажатии клавиши ТАВ.
При нажатии на кнопку TAB (табуляция) на клавиатуре будет активирован следующий компонент, у которого установлено свойство Остановка по TAB. Порядок в котором компоненты будут активироваться при нажатии кнопки TAB определяется номером в свойстве Порядок TAB. Компоненты активируется по очереди, в соответствии с их номером.
Отображение картинки#
- Тип:
- Описание:
Способ отображения текста и иконки.
Определяет какие свойства будут отображаться у компонента.
dmBoth – Отображается и заголовок и иконка.
dmGlyphOnly – Отображается только иконка.
dmTextOnly – Отображается только заголовок.
Отступ сверху#
- Тип:
- Описание:
Отступ содержимого компонента от его верхней границы.
Отступ слева#
- Тип:
- Описание:
Отступ содержимого компонента от его левой границы.
Отступ снизу#
- Тип:
- Описание:
Отступ содержимого компонента от его нижней границы.
Отступ справа#
- Тип:
- Описание:
Отступ содержимого компонента от его правой границы.
Параметр переменной#
- Тип:
- Описание:
Используемый параметр переменной.
Может принимать следующие значения:
rtdDrawValue |
Значение в инженерных единицах. |
rtdDrawVolts |
Значение в электрических единицах. |
rtdDrawValues |
Оба варианта значения. |
rtdDrawState |
Номер статуса. |
rtdDrawStateText |
Текст соответствующий статусу. |
rtdDrawType |
Номер типа переменной. |
rtdDrawTypeText |
Текст, соответствующий типу переменной. |
rtdDrawIUnits |
Инженерные единицы. |
rtdDrawEUnits |
Электрические единицы. |
rtdVariableName |
Имя переменной. |
rtdFormula |
Формула расчета переменной. |
rtdPrim |
Примечание, указанной для переменной. |
Параметры отображения#
- Тип:
- Описание:
Параметры отображения данных переменной.
Набор параметров определяющих способ отображения значения переменной.
Цвет текста конфигурации |
Если установлено, то для цвета текста будет использован цвет переменной, установленный в цветовой схеме для текущего статуса. |
Цвет фона конфигурации |
Если установлено, то для цвета фона будет использован цвет переменной, установленный в цветовой схеме для текущего статуса. |
Инвертировать цвета |
Если установлено, то при отображении цветов фона и текст цвета будут использоваться наоборот. |
Не отображать значимость |
Если установлено, то Обозначение значимости, поверки и порогов значений не будут отображаться для этого компонента. |
Параметры точек#
- Тип:
- Описание:
Параметры отображения ломаной линии.
Этот набор свойств описывает способ отображения ломаной линии состоящей как из отрезков (компоненты HLineControl, RTLine), так и для линий имеющих площадь (компоненты HContourLine).
Для линий из отрезков определяются следующие свойства:
Тип заливки
В случае, если линия используется для отображения замкнутого контура параметры определяют цвет и тип заполнения контура.
Для линий с площадью этот параметр не используется. Такие линии не могут быть отображены в виде замкнутого контура.
Закрытый полигон
Если установлено, то линия используется для отображения замкнутого контура. При этом первая и последняя точки линии будут автоматически замкнуты и внутренняя часть контура закрашена с использованием данных настройки Тип заливки.
Для линий с площадью этот параметр не используется. Такие линии не могут быть отображены в виде замкнутого контура.
Фигура
Определяет тип фигура, которая будет отображена в конце линии. В зависимости от настройки Фигура на каждой линии фигура будет отображаться для последнего или для всех отрезков линии.
Угол фигуры
Определяет угол размаха перьев для фигура на основе «стрелки», таких как
HFigureFillArrow,HFigureClosedArrowиHFigureArrow.Фигура на каждой линии
Если установлено, то фигура будет отображаться на последней точке каждого отрезка линии, включая замыкающий отрезок для замкнутого контура.
Если не установлено, то фигура будет отображаться на последней точке всей линии или на последней точке замыкающего отрезка для замкнутого контура.
Цвет фигуры
Цвет, используемый для отображения фигуры.
Размер фигуры
Размер отображаемой фигуры.
Сплошная фигура
Если установлено, то для отображения контура фигуры будет использована сплошная линия.
Если не установлено, то контур фигуры будет отображаться тем же типом линии, которая установлена для отображения отрезков, с учетом шаблона.
Линии видимы
Определяет видимость линий отрезков.
Если не установлена, линии отрезков соединяющих точки отображаться не будут.
Этот параметр не влияет на отображение площади линий с площадью и отображение фигур.
Тип линии
Набор свойств, определяющих способ отображения линий отрезков соединяющих точки.
Эти параметры используются только в том случае, если линии отрезков отображаются.
В дополнении к свойствам линий из отрезков, для линий с площадью определяются дополнительные свойства:
Цвет рамки
Цвет границы площади отрезков.
Ширина рамки
Ширина линии, используемой для отображения границы площади линии.
Толщина контура
Ширина контура площади линии.
Скругление
Если установлено, то площадь будет отображаться со скруглением сочленений площадей отрезков линии.
Пауза взамен#
- Тип:
- Описание:
Пауза между кадрами для замены.
Это свойство используется совместно со свойством Минимальная пауза.
Иногда, при создании анимированных изображений, пауза между кадрами оказывается указанной неправильно или ее значение установлено в очень маленькую величину. Эта настройка позволяет переопределить установленный в файле анимации параметр скорости воспроизведения и производить проигрывание с требуемой скоростью.
В случае, если между кадрами анимации указана задержка менее указанной в свойстве Минимальная пауза величины, будет использовано значение задержки из этого свойства.
Пауза#
- Тип:
- Описание:
Скорость анимации.
Определяет паузу между кадрами анимации.
Переменная#
- Тип:
- Описание:
Имена переменных привязанных к компоненту.
Для каждой переменной отдельная строка выбора.
Для компонента RTDBits - 8 переменных (Переменная0..7).
Для компонента RTDBits 16 - 16 переменных (Variable от 0 до 15).
Для компонента RTDBits 32 - 32 переменные (Variable от 0 до 31).
Перемещать активные#
- Тип:
- Описание:
Перемещать активную закладку в первую строку.
Если включено и закладки отображаются в несколько строк, при активации закладки ее ряд будет перемещен в первую строку заголовка.
Перенос по словам#
- Тип:
- Описание:
Перенос текста по словам.
Если текст компонента длиннее ширины компонента и это свойство установлено, то он будет автоматически перенесен на следующую строку по границам слов.
Если текст компонента длиннее ширины компонента и это свойство НЕ установлено, то он будет выведен одной строкой, а часть не влезающая в область компонента будет обрезана.
Плоское#
- Тип:
- Описание:
Плоский стиль отображения.
Если установлено, то компонент будет отображаться в «плоском» стиле.
Если не установлено, то компонент будет отображаться в «объемном» стиле.
Плоский вид#
- Тип:
- Описание:
Уровень выпуклости изображения.
Чем больше величина свойства, тем сильнее отображается объемность.
Подавление мерцания#
- Тип:
- Описание:
Улучшение отображения изменяющихся компонентов.
Если этот параметр установлен, то при отображении компонентов, помещенных в этот контейнер будет применен специальный алгоритм для удаления эффекта «мерцания» при перерисовке содержимого.
Эффект мерцания проявляется из-за того, что при отображении компонентов, как правило, сначала вся область компонента закрашивается цветом фона и, после этого, рисуется его содержимое. При быстром и частом изменении содержимого компонента можно заметить как содержимое компонента то появляется, то пропадает.
Это свойство контейнера служит для того. чтобы убрать эффект мерцания. При использовании подавления эффекта мерцания происходит значительно больший расход ресурсов операционной системы и возможно замедление отображения. Это свойство можно использовать для контейнеров, внутри которых расположено несколько часто изменяющихся компонентов. К примеру, если в одном контейнере располагаются компоненты для отображения состояние нескольких датчиков.
Подсказка#
- Тип:
- Описание:
Текст подсказки, отображаемой при наведении мыши на компонент.
Текст подсказки можно вносить в ручную в строку или в открывающееся окно.
Подсказка владельца#
- Тип:
- Описание:
Определяет будет ли использована подсказка контейнера или собственная.
Если установлено, то будет использоваться значение свойства Подсказка у контейнера компонента.
Если не установлено, то будет использоваться свойство Подсказка компонента.
Позиция закладок#
- Тип:
- Описание:
Положение закладок страниц.
Определяет сторону на которой будут расположены закладки страниц.
tpBottom – Закладки снизу.
tpLeft – Закладки слева.
tpRight – Закладки справа.
tpTop – Закладки сверху.
Показывать подсказку#
- Тип:
- Описание:
Определяет будет ли отображаться всплывающая подсказка.
Если установлено, при наведении мыши на компонент будет отображаться всплывающее окно с текстом подсказки из свойства Подсказка.
Положение по высоте#
- Тип:
- Описание:
Положение текстовой надписи внутри компонента по высоте.
tlBottom - Прижать к низу компонента.
tlCenter - Выровнять по центру компонента.
tlTop - Прижать к верху компонента.
Порядок TAB#
- Тип:
- Описание:
Номер компонента в списке очередности TAB.
При нажатии на кнопку TAB (табуляция) на клавиатуре будет активирован следующий компонент, у которого установлено свойство Остановка по TAB. Порядок в котором компоненты будут активироваться при нажатии кнопки TAB определяется номером в свойстве Порядок TAB. Компоненты активируется по очереди, в соответствии с их номером.
Предаварийный цвет#
- Тип:
Цвет.
- Описание:
Определяет цвет компонента при пред-аварийного значениях переменной.
Этот цвет используется, если значение переменной превышает установленный пред-аварийный но не превышает аварийный порог.
Привязка к сторонам#
- Тип:
- Описание:
Привязка к сторонам контейнера.
При изменении размера контейнера, компонент может менять свое положение внутри него, сохраняя свое относительное положение для указанно стороны.
alNone – Компонент не следит за изменением размера контейнера.
alTop – Компонент привязан к верхней части контейнера.
Компонент будет занимать всю ширину контейнера при его изменении сохраняя свою высоту.
alBottom – Компонент привязан к нижней части контейнера.
Компонент будет занимать всю ширину контейнера при его изменении сохраняя свою высоту.
alLeft – Компонент привязан к левой части контейнера.
Компонент будет занимать всю высоту контейнера при его изменении сохраняя свою ширину.
alRight – Компонент привязан к правой части контейнера.
Компонент будет занимать всю высоту контейнера при его изменении сохраняя свою ширину.
alClient – Компонент привязан ко всей области контейнера.
Компонент будет занимать всю высоту и ширину контейнера при его изменении.
Прозрачность#
- Тип:
- Описание:
Отображать компонент прозрачным.
Если установлено, то основной фон компонента при отображении отображаться не будет делая его «прозрачным».
В режиме прозрачности отображается только содержимое компонента, отличающееся по цвету от цвета фона.
Прозрачность заголовка#
- Тип:
- Описание:
Запрет отображения фона текста заголовка.
Если включено, фон текста заголовка выводиться не будет и текст заголовка будет отображаться «прозрачным».
Если выключено, фон текста заголовка будет отображаться с отступов равным значению свойства Границы заголовка от текста заголовка.
Промежуток#
- Тип:
- Описание:
Промежуток между иконкой и заголовком.
Расстояние между отображением иконки и заголовка, определяющее смещение заголовка от правой границы иконки.
Разрешенность#
- Тип:
- Описание:
Доступность компонента.
Если установлено, то компонент будет отображаться и работать как «доступный», т.е. этот компонент и все компоненты содержащиеся в нем могут быть выделены и их функции доступны.
Если НЕ установлено, то компонент и все компоненты содержащиеся в нем будут недоступны.
Если компонент не доступен, то, как правило, его содержимое отображается светло-серым цветом как индикация того, что использовать этот компонент запрещено.
Рамка#
- Тип:
- Описание:
Тип рамки компонента.
Поддерживаются следующие типы обрамления:
Название |
Изображение |
Примечание |
HBOX_Border |
|
Для этого обрамления используется цвет из свойства «Цвет рамки». |
HBOX_Box |
|
|
HBOX_Button |
|
|
HBOX_Control |
|
|
HBOX_EdgeDown |
|
|
HBOX_EdgeUp |
|
|
HBOX_Frame |
|
|
HBOX_HeavyBox |
|
|
HBOX_Lower |
|
|
HBOX_None |
|
|
HBOX_Null |
При установке этого типа обрамления некоторые компоненты могут не отображать фон, т.е. рисоваться «прозрачными». |
|
HBOX_Raise |
|
|
HBOX_Rect |
|
Для этого обрамления всегда используется Черный цвет. |
HBOX_Solid |
|
Для этого обрамления используется цвет из свойства «Цвет рамки». |
Раскрашивать нажатую#
- Тип:
- Описание:
Раскрашивание при наведении в нажатом состоянии.
Если установлено, то при наведении курсора мыши на компонент, отображающийся в нажатом состоянии (например на кнопку-переключатель) фон компонента будет отображаться в соответствии с цветом, выбранным в свойстве Цвет наведения.
Если не установлено, то цвет фона компонента будет изменяться в соответствии с цветом свойства Цвет наведения только в случае, если компонент не находится в состоянии «нажатый».
Расположение заголовка#
- Тип:
- Описание:
Расположение заголовка группы.
tlTop - Заголовок расположен в верхней части компонента.
tlBottom - Заголовок расположен в нижней части компонента.
tlCenter - Заголовок не отображается.
Расположение текста#
- Тип:
- Описание:
Расположение текста по вертикали.
tlBottom – Текст прижат к низу.
tlCenter – Текст центрирован по вертикали.
tlTop – Текст прижат к верху.
Растягивать#
- Тип:
- Описание:
Способ растяжения изображения.
HBT_Center – Изображение будет центрировано таким образом, что центр изображения совпадет с центром компонента.
HBT_Crop – Изображение будет выведено начиная с верхнего левого угла компонента. Часть изображения выходящая за пределы габаритов компонента будет обрезана.
HBT_RatioStretch – Изображение будет растянуто или сжато до размеров компонента с сохранением оригинального соотношения высоты и ширины.
HBT_Stretch – Изображение будет растянуто или сжато до размеров компонента без сохранения оригинального соотношения высоты и ширины. Изображение всегда займет всю площадь компонента.
HBT_Tile – Изображение будет выведено начиная с верхнего левого угла компонента. Изображение будет повторяться по вертикали и горизонтали столько раз, сколько понадобится для того, чтобы заполнить всю площадь компонента.
Редактор значения#
- Тип:
- Описание:
Внешний редактор для ввода значения.
Активные компоненты, передающие значения серверу РТС, такие как RTButton, могут использовать внешние компоненты для ввода произвольного значения для передачи.
Это свойство позволяет выбрать внешний компонент-редактор для указания значения.
Свойство представляет из себя выпадающий список, в котором отображаются все компоненты текущей мнемосхемы, которые могут быть использованы как редакторы значения. Таким компонентом может быть, например, компонент TEdit.
Для использования внешнего редактора необходимо разместить в любом месте мнемосхемы подходящие для этого компоненты и в этом свойстве выбрать нужный. При передаче значения, если в этом свойстве указан внешний компонент, передаваемое значение будет взято введенного в нем значения.
Предупреждение
При конвертировании текста в значение не будет выдано дополнительных сообщений об ошибках, даже если введенный текст не является числом. В этом случае, значение будет считаться равным 0 (нулю).
Рисовать прозрачным#
- Тип:
- Описание:
Определяет прозрачность изображения при рисовании.
Если установлено, то изображения из списка компонента HRTImageList будут отображаться прозрачными. В этом случае цвет установленный как прозрачный при редактировании списка изображений отображаться не будет.
Если не установлено, то все точки изображения из списка компонента HRTImageList всегда будут отображаться, даже если они были прозрачные в оригинальном файле изображений или были сделаны такими при редактировании списка изображений.
С рамкой#
- Тип:
- Описание:
Отображение линии разделения.
Если установлено, то на поле компонента будет отображена дополнительная линия разделения для выделения области компонента.
Свойства заголовка#
- Тип:
- Описание:
Параметры компонента-заголовка.
Активный |
Устанавливает флаг активности заголовка. В активно и неактивном состоянии заголовок использует различные цвета. Это свойство можно использовать для быстрого переключения между способами отображения заголовка. |
Активный фон |
Цвет фона, используемый в активном режиме. |
Активный шрифт |
Цвет текста, используемый в активном режиме. |
Фон |
Цвет фона, используемый в неактивном режиме. |
Цвет символов |
Цвет текста, используемый в активном режиме. |
Рамка |
Тип отображения границ. |
Цвет рамки |
Цвет отображения границ. |
Граница |
Перечень границ, которые будут отображаться у компонента. |
Заголовок |
Текст отображаемый на заголовке. |
Выравнивание заголовка |
Способ выравнивания текста заголовка по горизонтали в пределах компонента. |
Фон заголовка |
Фон под текстом заголовка. Если указано значение clNone, то фон под текстом не отображается. |
Размер скроллера |
Величина выделенной области на заголовке в экранных точках или процентах. Это значение по разному используется при разном способе отображения заголовка. |
Размер в процентах |
Если установлено, то значение Размер скроллера интерпретируется как процент ширины компонента. |
Тип |
Способ отображения заголовка. Многие параметры заголовка интерпретируются по разному в зависимости от выбранного способа отображения. |
Шрифт |
Шрифт текста в заголовке. |
Параметры |
Набор параметров, определяющих способ отображения заголовка. Некоторые элементы этого свойства могут не использоваться из-за ограничений использования мнемосхем. Возможно использование следующих элементов:
|
Предупреждение
Свойства не указанные в таблице не используются.
Связь с переменной (1)#
- Тип:
- Описание:
Связь компонента с переменной и способы отображения ее информации.
Для связи компонента с переменной можно использовать Редактор связи с переменной или указать имя переменной вручную.
Цвет фона по умолчанию, Цвет по умолчанию
Если компонент не связан с переменной, то будет использован указанный цвет для индикации неправильного конфигурирования компонента или несоответствие его настройки загруженной конфигурации.
Отображаемый параметр
Параметр переменной отображаемый компонентом.
Параметры отображения
Свойство Параметры отображения.
Цвет фона ошибки, Цвет ошибки, Текст ошибки
В случае, если переменная находится в состоянии ошибки (указана, но не найдена в текущей конфигурации) будет использован указанный цвет и вместо значения переменной будет выведен указанный текст.
Подтверждение пароля
Если установлено, то при передаче сигнала управления с использованием этой связи с переменной будет выведен диалог для подтверждения пароля управления.
Формат значения
Формат используемый для формирования текста для значения.
По умолчанию используется формат %.3f, что соответствует выводу числа с тремя цифрами после запятой.
Предупреждение
При указании формата символы % и f должны быть указаны.
Если эти символы не будут указаны или в их позициях будут использоваться другие символы, то это может привести к ошибке выполнения программы при просмотре такой мнемосхемы.
Имя переменной
Имя переменной, с которой связан компонент.
Для связи компонента с переменной можно использовать Редактор связи с переменной или указать имя переменной вручную.
Связь с переменной (2)#
- Тип:
- Описание:
Связь компонента с переменной.
Цвет фона по умолчанию
Если компонент не связан с переменной, то будет использован указанный цвет для индикации неправильного конфигурирования компонента или несоответствие его настройки загруженной конфигурации.
Цвет фона ошибки
В случае, если переменная находится в состоянии ошибки (указана, но не найдена в текущей конфигурации) будет использован указанный цвет.
Имя переменной
Имя переменной, с которой связан компонент.
Для связи компонента с переменной можно использовать Редактор связи с переменной или указать имя переменной вручную.
Связь с переменной (3)#
- Тип:
- Описание:
Связь компонента с командой.
Свойство для связи с командой из конфигурации IngortechSCADA для передачи значений из Оболочки оператора серверу РТС.
Для связи компонента с переменной можно использовать Редактор связи с переменной или указать имя переменной вручную.
Предупреждение
При установке связи с переменой для этого свойства можно использовать только переменные типа «Команда».
Подтверждение пароля
Если установлено, то перед передачей значения будет выдан диалог подтверждения отправки значения. В этом диалоге пользователь должен ввести пароль для учетной записи используемой для отправки значения.
Если не установлено, значение будет передано без дополнительного подтверждения.
Передаваемое значение
Значение, передаваемое для этой переменной.
Некоторые компоненты позволяют указать другой источник значения. В этом случае значение этого свойства не используется.
Способ передачи
Способ формирования передаваемого значения.
cvDoNotSend – Не передавать значение. При выборе этого способа передача значения не произойдет. Этот способ можно использовать для временного отключения функционала передачи значения.
svSendValue – Передавать установленное значение.
svInvertValue – Передавать инвертированное значение. При выборе этого способа на сервер РТС будут переданы значения 1 (единица) или 0 (ноль) в зависимости от текущего значения переменной. Если текущее значение переменной не равно единице, то будет передано значение 0 (ноль). Если текущее значение переменной равно нулю, то будет передано значение 1 (единица).
Имя переменной
Имя команды, связанной с этим свойством.
Связь с переменной (4)#
- Тип:
- Описание:
Связь компонента с мнемосхемой.
Свойство для открытия и переключения мнемосхем.
Для этого свойства связь с переменной конфигурации не нужна.
Замещать
Если установлено, то мнемосхема заменит текущую открытую мнемосхему.
Если не установлено, то мнемосхема будет открыта в новом окне.
Мнемосхема
Наименование файла мнемосхемы. Файл должен быть указан таким образом, чтобы он мог быть загружен с сервера РТС с использованием указанного имени. Обычно мнемосхемы располагаются в каталоге Forms сервера РТС. В случае, если необходимо открыть мнемосхему с именем главная.frm из этого каталога имя файла мнемосхемы должно быть указано как Forms/главная.frm.
Связь с переменной (5)#
- Тип:
- Описание:
Связь компонента с хранилищем изображений.
Свойство для связи указания переменной конфигурации РТС и компонента хранилища изображений.
Хранилище
Поле для выбора хранилища изображений.
В этом поле отображается список компонентов-хранилищ, установленных на текущей мнемосхеме. Связи, заданные в редакторе хранилищ используются для загрузки и отображения изображений в соответствии со статусом связанной переменной.
Имя переменной
Название переменной из конфигурации РТС с которой связан компонент.
Номер статуса этой переменной будет использоваться как переключатель для отображения различных изображений. Связь статуса переменной с изображениями настраивается с помощью специального редактора, вызываемого из контекстного меню компонента.
Сглаживание#
- Тип:
- Описание:
Величина сглаживания цвета с цветом фона.
Задает насколько цвет фона будет влиять на отображаемый цвет. Чем больше величина, тем сильнее цвет фона влияет на результат.
Сдвиг заголовка#
- Тип:
- Описание:
Сдвиг текста заголовка от левой границы компонента.
Позиция, в точках, от левой границы компонента с которой будет отображаться заголовок компонента.
Символ пароля#
- Тип:
- Описание:
Символ скрывающий вводимое значение.
Для того, чтобы вводимое значение не было видно в поле редактирования можно использовать это свойство.
Для использования скрывающего символа его необходимо установить в этом свойстве. В этом случае, при вводе, все символы в поле редактирования будут заменены на указанный символ.
К примеру, если установить в значение этого поля символ * (звездочка), то при вводе все символы будут заменены на этот символ.
Для отмены скрытия необходимо установить в это свойство значение #0 или удалить весь текст и это значение будет установлено автоматически.
Скругление внешней границы#
- Тип:
- Описание:
Радиус скругления.
Радиус скругления углов внешней рамки компонента.
Скругление внутри#
- Тип:
- Описание:
Радиус скругления.
Радиус скругления углов внутренней рамки компонента.
Смещение картинки#
- Тип:
- Описание:
Смещение отображения иконки.
Это свойство определяет насколько будет смещена иконка при отображении совместно с заголовком.
В случае, если тип отображения установлен так, что иконка и заголовок не отображаются одновременно, значение этого поля не используется.
Список состояний#
- Тип:
- Описание:
Отображать списком состояний.
Если установлено, то все установленные переменные будут отображаться в виде вертикального списка, в каждой строке которого будет отображаться статус переменной.

Если не установлено, то будет отображаться одно значение, собранное из состояний всех установленных переменных.
Способ перемещения#
- Тип:
- Описание:
Способ отображения при перетаскивании.
rsLine - Черный прямоугольник.
rsNone - Перемещение компонента не отображается на экране.
rsPattern - Серый полупрозрачный прямоугольник.
rsUpdate - При перемещении компонент полностью сохраняет свой вид.
Стиль рамки#
- Тип:
- Описание:
Стиль простой рамки.
Устанавливает простой стиль отображения рамки компонента.
Может принимать следующие значения:
bsNone – Рамка не отображается.
bsSingle – Отображается одиночная рамка.
Стиль#
- Тип:
- Описание:
Стиль отображения закладок страниц.
tsTabs – закладки отображаются в виде связанных со страницами ярлыков.
tsButtons – закладки отображаются в виде кнопок.
tsFlatButtons – закладки отображаются в виде плоских кнопок.
Стиль#
- Тип:
- Описание:
Стиль отображения рамки компонента.
Отображает рамку вокруг компонента в двух формах:
bsLowered - Нажато.
bsRaised - Отжато.
Текст#
- Тип:
- Описание:
Введенный текст.
Это поле содержит текст заранее установленный при редактировании мнемосхемы или значение, введенное пользователем при исполнении мнемосхемы.
Тень dX#
- Тип:
- Описание:
Сдвиг тени по горизонтали.
Если указывается положительное число - тень сдвигается вправо.
Если указывается отрицательное число - тень сдвигается влево.
Используется совместно со свойствами Цвет тени, Тень dX и Тень dY для отображения тени под текстом.
Тень dY#
- Тип:
- Описание:
Сдвиг тени по вертикали.
Если указывается положительное число - тень сдвигается вниз.
Если указывается отрицательное число - тень сдвигается вверх.
Используется совместно со свойствами Цвет тени, Тень dX и Тень dY для отображения тени под текстом.
Тип внутренней границы#
- Тип:
- Описание:
Тип внутренних границ компонента.
Типы внутренних границ компонентов аналогичные свойству Типы границы.
Тип границы#
- Тип:
- Описание:
Способ отображения границ компонента.
Свойство используется совместно со свойствами: Цвет границы и Граница.
Свойство может принимать следующие значения:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Тип единиц#
- Тип:
- Описание:
Тип отображаемой дополнительной информации.
Может принимать следующие значения:
rtdDrawValue |
Значение в инженерных единицах. |
rtdDrawVolts |
Значение в электрических единицах. |
rtdDrawValues |
Оба варианта значения. |
rtdDrawState |
Номер статуса. |
rtdDrawStateText |
Текст соответствующий статусу. |
rtdDrawType |
Номер типа переменной. |
rtdDrawTypeText |
Текст, соответствующий типу переменной. |
rtdDrawIUnits |
Инженерные единицы. |
rtdDrawEUnits |
Электрические единицы. |
rtdVariableName |
Имя переменной. |
rtdFormula |
Формула расчета переменной. |
rtdPrim |
Примечание, указанной для переменной. |
Тип заливки#
- Тип:
- Описание:
Способ заливки поля фигуры.
Цвет - Цвет заливки площади компонента.
Стиль - Стиль заливки из набора.
Тип линии отрезков#
- Тип:
- Описание:
Параметры отображения отрезков ломаной линии.
Цвет линии. |
|
Шаблон линии |
Шаблон линии. Длины штрихов и пропусков в линии в экранных точках, разделенные символом « Примеры:
При задании шаблона действуют следующие ограничения:
|
Скругленный конец |
Скруглять окончание штрихов. Если установлено, то отображаемые штрихи будут скруглены Если не установлено, то штрихи будут отображаться с четкими границами |
Стиль |
Стиль штрихов. Если установлено в значение |
Ширина |
Ширина (толщина) линии в точках. При отображении линии половина ее ширины добавляется к началу и окончанию штриха, таким образом штрих удлиняется на половину толщины линии. Это необходимо учитывать при задании шаблона линии. К примеру, если установлена толщина линии в 10 точек и при этом шаблон линии указан как «10,10», то длина пропуска будет меньше указанного количества точек за счет ширины линии. Для того, чтобы при ширине линии в 10 точек штрих и пропуск отображались одинакового размера необходимо указать длину штриха в 10, а пропуска в 20 точек. |
Тип линии#
- Тип:
- Описание:
Параметры линии контура фигуры.
Цвет – Цвет линии контура.
Режим – Способ отображения линии контура.
Стиль – Стиль линии контура.
Ширина – Толщина линии контура.
Тип фона#
- Тип:
- Описание:
Способ растяжения изображения фона.
Описывает способ растяжения изображения установленного в качестве фона.
Только для чтения#
- Тип:
- Описание:
Запрет редактирования значения.
Если установлено, то текст в этом поле редактирования нельзя изменить.
Трехмерность#
- Тип:
- Описание:
Отображение с 3D эффектами.
Трехмерность владельца#
- Тип:
- Описание:
Использование «Трехмерности» владельца.
Если это свойство установлено, то при отображении компонента будет использовано свойство Трехмерность установленное у его владельца. Оригинальное свойство Трехмерность самого компонента учитываться не будет.
Уменьшать до нуля#
- Тип:
- Описание:
Разрешает уменьшать разделяемые компоненты до нуля.
Если установлено, при изменении размера разрешает уменьшить длину или высоту компонентов до нуля, делая их невидимыми.
Если не установлено, то минимальный размер разделяемых компонентов будет ограничен значением свойства Минимальный размер.
Файл с сервера#
- Тип:
- Описание:
Определяет будет ли файл загружен с сервера РТС.
Если установлено, то файл указанный в свойстве Имя файла - это файл на сервере РТС, а не на локальном диске. В этом случае, при выполнении команды, указанный файл будет загружен с сервера РТС и, после успешной загрузки, он будет выполнен.
Если не установлено, то файл указанный в свойстве Имя файла - это файл на локальном диске того компьютера, на котором отображается мнемосхема.
Фон#
- Тип:
- Описание:
Картинка для фона мнемосхемы.
Это свойство позволяет загрузить и установить для фона мнемосхемы статическое изображение.
Способ отображения фонового изображения определяется свойством Тип фона.
Форма рамки#
- Тип:
- Описание:
Способ рисования рамки.
Тип отображения рамки компонента TBevel.
bsBox – Вся область компонента отображается нажатой или отжатой, в зависимости от свойства Стиль.
bsFrame – Область компонента отображается как нажатый или отжатый фрейм.
bsTopLine – Линия вдоль верхней границы компонента.
bsBottomLine – Линия вдоль нижней границы компонента.
bsLeftLine – Линия вдоль левой границы компонента.
bsRightLine – Линия вдоль правой границы компонента.
bsSpacer – отображает рамку как пустое пространство закрашенное цветом компонента.
Форма#
- Тип:
- Описание:
Тип геометрической фигуры.
Тип фигуры из набора возможных типов:
stCircle – Окружность. Радиус окружности определяется наименьшей величиной из свойств Высота и Ширина.
stEllipse – Эллипс списанный в границы компонента.
stRectangle – Прямоугольник. Границы прямоугольника совпадают с границами компонента.
stRoundRect – Прямоугольник со скругленными углами.
stSquare – Квадрат. Размер квадрата определяется наименьшей величиной из свойств Высота и Ширина.
stRoundSquare – Квадрат со скругленными углами.
Цвет владельца#
- Тип:
- Описание:
Использует цвет владельца для компонента.
Если включено, то цвет компонента будет тем же, что и установлен в свойствах контейнера.
Цвет внутренней границы#
- Тип:
Цвет.
- Описание:
Цвет внутренней границы.
В зависимости от настроек свойства Внутренняя граница, можно настроить цвет для любого количества внутренних границ компонента.
Цвет границы#
- Тип:
Цвет.
- Описание:
Цвет границ компонента.
Свойство используется совместно со свойствами: Граница и Тип границы.
Свойство используется для установки цвета границы, если ее тип установлен в значения: HBRD_Space, HBRD_Line или HBRD_LinePoint.
Цвет наведения#
- Тип:
Цвет.
- Описание:
Цвет компонента при наведении на него курсора мыши.
Цвет, используемый для компонента при наведении на него курсора мыши при выполнении мнемосхемы.
Цвет рамки#
- Тип:
Цвет.
- Описание:
Цвет рамки.
Это свойство используется совместно со свойством Рамка и определяет цвет для обрамления, если оно установлено в значения HBOX_Border или HBOX_Solid.
Цвет сглаживания#
- Тип:
- Описание:
Цвет сглаживания фона.
Свойства Цвет сглаживания и Сглаживание используются одновременно.
Задает цвет общего фона. Этот цвет определяет к какому цвету будет стремиться результат, при увеличении величины его влияния.
Цвет тени#
- Тип:
Цвет.
- Описание:
Определяет цвет тени у текста компонента.
Используется совместно со свойствами Цвет тени, Тень dX и Тень dY для отображения тени под текстом.
Цвет фона#
- Тип:
Цвет.
- Описание:
Основной цвет фона.
Базовый цвет списка. Этим цветом будут заменены все точки на изображения при загрузке графических форматов поддерживающих прозрачность (GIF, PNG). Так же, при выборе в Редакторе HRTImageList прозрачного цвета для каждого элемента, этим цветом будет заменен выбранный.
При отображении картинки, основной цвет фона будет выведен только в том случае, если для элемента списка отключена прозрачность.
Цвет фона заголовка#
- Тип:
Цвет.
- Описание:
Цвет фона заголовка.
Цвет шрифта заголовка#
- Тип:
Цвет.
- Описание:
Цвет шрифта заголовка.
Цвет#
- Тип:
Цвет.
- Описание:
Основной цвет компонента.
Использование этого свойства определяется компонентом. Обычно это свойство определяет основной цвет фона компонента.
Циклическое#
- Тип:
- Описание:
Постоянное проигрывание анимации.
Если установлено, то после того как при проигрывании анимации будет отображен последний кадр проигрывание не прекратится, а переключится на первый кадр и продолжится.
Если не установлено, то после того как при проигрывании анимации будет отображен последний кадр проигрывание прекратится.
Ширина#
- Тип:
- Описание:
Ширина компонента.
Используется совместно со свойствами Верх, Лево, Высота и Ширина для задания положения и размера компонента.
Ширина закладки#
- Тип:
- Описание:
Точная ширина закладки страниц.
Если установлено в значение 0 (ноль), размер закладки будет вычисляться автоматически так, чтобы ее текст мог быть полностью на нее помещен. В этом режиме закладки могут иметь разный размер, в зависимости от текста закладки.
Если установлено в значение отличное от нуля, эта величина будет определять размер закладки. В этом режиме закладки будут иметь одинаковый размер вне зависимости от текста закладки.
Ширина изображения#
- Тип:
- Описание:
Горизонтальный размер изображений списка.
Устанавливает горизонтальный размер изображений в списке компонента HRTImageList.
Предупреждение
Все изображения в списке всегда имеют одинаковые размеры.
Если изменить размеры изображений, то список будет очищен и все ранее сохраненные изображения будут удалены!
Максимальный размер изображения ограничен величиной в 100 точек.
Ширина рамки#
- Тип:
- Описание:
Размер отступа размещения компонентов от границ страницы.
Определяет расстояние от границ страницы, на котором могут быть размещены компоненты.
Компоненты расположенные на странице не могут быть размещены за пределами указанной границы. Если компонент выйдет за ее пределы, то вышедшая за пределы область отображаться не будет и будет обрезана.
Ширина поля значения#
- Тип:
- Описание:
Ширина области отображения значения переменной.
Если установлено в значение отличное от нуля, то эта величина будет использована для формирования области для значения.
Если установлено в значение 0, то ширина области для значения будет вычислена автоматически, в зависимости от текущего выбранного шрифта.
Ширина шкалы#
- Тип:
- Описание:
Размер отображения шкалы.
Размер области для отображения шкалы, в точках экрана.
Шрифт владельца#
- Тип:
- Описание:
Определяет будет ли использоваться шрифт контейнера или собственный.
Если установлено, то будет использоваться шрифт установленный в свойстве Шрифт контейнера компонента.
Если не установлено, то будет использоваться шрифт установленный в свойстве Шрифт компонента.
Шрифт поворота#
- Тип:
- Описание:
Цвет, размер и стиль шрифта для поворота текста.
Угол поворота
Угол поворота текста в градусах.
Жирный, Наклонный, Перечеркнутый, Подчеркнутый
Способ отображения текста.
Кодовая страница
Наименование кодовой страницы для отображения символов.
Цвет
Имя шрифта
Название шрифта для отображения текста.
Высота, Ширина
Размер символов текста.
Переменная ширина
Моноширинность текста. Если установлено, размер всех символов по горизонтали будет одинаковый.
Шрифт#
- Тип:
- Описание:
Цвет, размер и стиль шрифта.
Кодовая страница - Наименование кодовой страницы шрифта.
Выбор кодовой страницы установленной в системе.
Этот параметр влияет на отображение символов. Для корректного отображения русских символов должна быть выбрана русская кодовая страница (RUSSIAN_CHARSET).
Цвет - Цвет шрифта.
Цвет, который будет использоваться при выводе текст.
Некоторые компоненты могут не использовать это свойство, если параметры вывода текста задаются дополнительными свойствами.
Высота / Размер - Высота символов.
Этот параметр определяет размер символов.
Оба параметра взаимосвязаны и, при изменении одного, автоматически меняется второй. Для указания размера достаточно указать любой из них.
Ширина - Ширина символов.
Определяет способ вычисления ширины для каждого символа.
В случае, если указано значение fpFixed каждый символ шрифта будет иметь одинаковую шири вне зависимости от того, сколько именно места занимает каждая буква.
Если указано значение fpVariable, то ширина каждой буквы будет рассчитываться исходя из ее фактического начертания. К примеру, буква «
.» (точка) будет занимать минимальное место по горизонтали, тогда как буквы «Щ» или «W» будут занимать гораздо больше.
Стиль - Способ начертания.
Набор параметров, определяющий способ начертания символов.














































 .
. .
.